

ブログなら最低限のSEO内部対策をやれば十分にアクセスを増やせます。
ぼくは各種Webマーケティングを本業としているプロのマーケター。1年で検索流入を1000倍にしたりしてます。
今回は、これからWordpressでブログを始める方向けに、26個の内部対策を優先度別に紹介します。
ブログSEOの内部対策
- テーマで対応:7施策
- 最優先で対応:4施策
- 優先的に対応:4施策
- 出来ればやる:3施策
- やらなくてOK:8施策
まとめるとこんな感じ。
それぞれ簡単に解説するので、優先度の高いものをやっておけばOKです。
SEO内部対策の基礎をおさらい

SEO内部対策を分解するとこうなります。
SEO内部対策
① ユーザー行動最適化
└ 選ぶ
└ 快適に読む
└ 内容に満足する
② テクニカルSEO
└ 記事発見の手助け
└ 記事理解の手助け
今回紹介するSEO内部対策は、すべてこのどれかに当てはまります。
内部対策をやるにあたって、基礎の理解は超重要。下記の記事でぜひ基本を学んでください。
テーマやプラグインで効率化

特にテクニカルSEOがそうですが、プログラミングが必要なものがいくつかあります。

そういう技術が必要な対策はWordPressのテーマやプラグインにまかせるのがベストです。
オススメのテーマ・プラグイン
- できれば有料テーマを使う
- 無料テーマならプラグインも併用
できれば有料テーマを使ってください。理由はこんな感じ。
有料テーマを使うべき理由
- 更新性が高い
- 必要な対策が揃ってる
- ページ読み込みが高速
- プラグインと干渉しない
有料ならアフィンガー
オススメの有料テーマはアフィンガーです。
こちらの記事でも神ツールとして紹介してます。
無料ならCocoon x Yoast
無料で済ませるならこの組み合わせ一択です。
この組み合わせなら、有料テーマには負けますが手軽にSEO内部対策をカバーできます。
テーマ・プラグインで対応できる7つの施策
上で紹介したテーマやプラグインを活用すれば、これらの内部対策を自動でやってくれます。
テーマで対応する8施策
- スマホ対応
- 表示の高速化
- URLの正規化
- パンくずの実装
- sitemap.xmlの実装
- titleタグの重複防止
- (おまけ)AMP対応

これ全部やろうと思うとかなり大変。ブログの本質である記事執筆に時間を割くためにも、テーマやプラグインを有効活用して効率的に内部対策をしましょう。
スマホ対応
- アクセスはほぼスマホ
- スマホ基準でインデックス
- スマホで見れないブログはクソ
今の時代、ほとんどの人がスマホでネットを見てます。スマホ最適化されてないブログはクソです。
Googleもスマホ向けページを見てランキングを決定します。必ずスマホに最適化したデザインのテーマを選んでください。
表示の高速化
- ユーザーもすぐに離脱
- スピードアップデート
- 極端に遅くサイトは低評価
「ページの読み込みに3秒以上かかると53%のユーザーが離脱する」という調査結果をGoogleが公開しています。
極端に読み込みが遅いブログはSEOで不利なので、表示が早いテーマを選んでください。
URLの正規化
- 無駄なURLの発生を防ぐ
- ユーザーの混乱も防げる
- 重複コンテンツの防止効果
URLの正規化ってのは、具体的にはこんな感じのことをやります。
URLの正規化の例
- wwwの有無統一
- https・httpの統一
- URLパラメータの影響を排除
有料テーマならだいたい対応してます。
無料テーマだとやってくれないものも多いので、確認必須です。
パンくずの実装
- 検索結果にも表示
- Googleの内容理解を手助け
- 構造化データじゃないと無意味
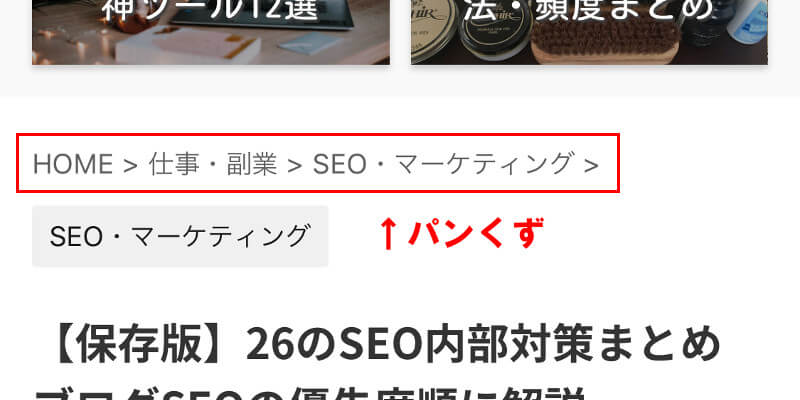
パンくずってのはこういうやつのことです。

ノノブロのパンくずリストの例
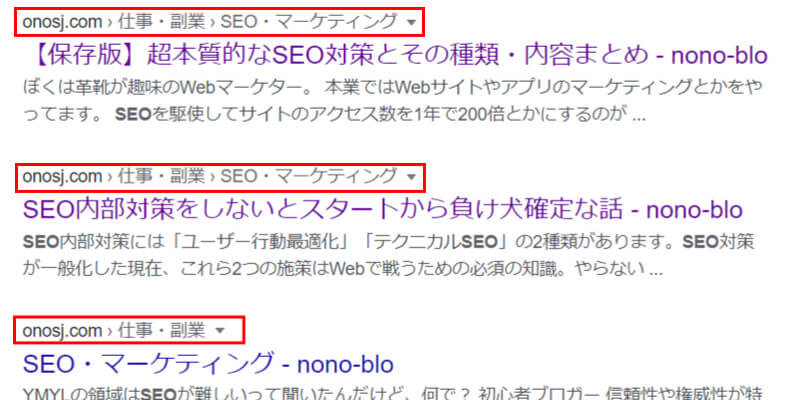
検索結果にもこんな感じで表示されます。
あった方が目を引くので、クリックされやすいです。

検索結果に表示されるパンくずリストの例
ちなみにこのパンくずリスト、構造化データとしてブログに組み込まないと意味がありません。
構造化データでパンくずリストを表示してくれるテーマを選んでください。
sitemap.xmlの実装
- サチコに登録
- Googleの記事発見を手助け
- 有料テーマならだいたいある
sitemap.xmlってのは、Googleに記事の公開や更新を伝えるためのプログラムみたいなものです。
ノノブロの場合はこんな感じ。興味があれば見てみてください。
これがあるだけで、Googleに記事がインデックスされて検索結果に表示されるまでの速さが超速になります。
titleタグの重複防止
- タイトル被りを防ぐ
- ページングに応じたタイトル
例えばノノブロの場合、カテゴリページのtitleはこんな感じです。
- 1ページ目:
革靴・ブーツ - nono-blo - 3ページ目:
革靴・ブーツ - nono-blo - 3ページ
ページ番号をtitleタグに含めることで、各ページのtitleが重複するのを防いでくれてます。SEO的にそこまで重要なわけじゃないですが、無いよりはいいかな。
(おまけ)AMP対応
- 表示が超高速に
- Google砲を受けやすい
- 広告はあまり載せられない
AMPという技術を使うとGoogleにページが保存されて表示が超高速になります。
この記事のAMPバージョンは下記から見ることができます。
Google砲も受けやすくなるのでオススメです。
ただし広告はあまり載せられないので、Google AdSenseをメインの収益源に考えている場合は逆にない方がいいかもです。
重要度別 19のSEO内部対策一覧

次に、テーマに頼らず自分でやらないといけない内部対策を重要度別に紹介します。
最重要な4つの施策
SEO内部対策の最重要施策は以下の6つ。
最重要な4施策
- https化
- 内部リンク
- titleタグ最適化
- ブログ・記事の網羅性向上

https化
- Googleが公式に推奨
- 情報セキュリティ対策
- やらないとChromeでエラー
Xサーバーなら2秒で設定できます。しかも無料。なので個人ブログならXサーバー一択です。
内部リンク
- テキストでリンクする
- Googleの記事発見を手助け
- ユーザーに次読むべき記事を教える
内部リンクの重要性は無限です。

適切な位置にわかりやすい内部リンクを置きましょう。もしかしたら一番大事な内部対策かもです。
titleタグ最適化
- 最も効果が出やすい
- ユーザーの内容理解を助ける
- 検索結果でのクリック率を上げる
ユーザーにとってわかりやすい、検索結果でクリックしてもらえるタイトルを付けましょう。
SEOで一番わかりやすく効果が出るのはtitleタグの改善です。
ブログ・記事の網羅性向上
- 情報量でぶん殴れ
- Googleからの評価向上
- ユーザーにとっても有益
記事を書くときは、特定のテーマに沿って書きますよね。
そのテーマについて知るうえで必要な情報は、すべて記事内に書ききってください。
また、さらに深堀した情報は別記事にまとめるなどして、ブログ全体で情報の網羅性を高めることが重要です。
優先度の高い4つの施策
上で紹介した4つほどじゃないですが、この4つもすごく大切な施策です。
できれば上の4つ+この4つの計8個はやっときたい。
優先度高めの4施策
- 画像の最適化
- 見出しタグの使用
- 重複コンテンツの防止
- meta description最適化
画像の最適化
- 画像は小さくする
- 画像の名前も大切
- 激重ブログはユーザーがすぐ離脱
まず、画像は小さくして軽くしましょう。
ブログではよくフリー素材サイトの画像使うと思います。これ、めっちゃ大きくて、無駄に容量を食います。

そのまま使ってると激重ブログの出来上がり。ユーザーがすぐ離脱するので、SEO的に良くないです。
また、画像のファイル名をGoogleが見てます。画像には内容がわかる名前をつけるのがオススメ。画像検索結果に出やすくなります。
見出しタグの使用
- 内容理解を手助け
- 論理的な記事構成にする
- 検索結果に表示されることも
見出しタグってのは、HTMLでいうと<h1>とか<h2>とか<h3>とか。
こいつらを使って論理的に記事を書きましょう。その方がユーザーはもちろん、Googleも記事の内容を理解しやすくなります。
また検索結果に見出しタグの内容が出ることも多いです。
重複コンテンツの防止
- 他サイトをパクらない
- ブログ内に同じ記事を書かない
- 似たようなページは量産しない
インターネット上に同じコンテンツが複数あると、どちらかは評価が激減します。

自分のサイト内で同じことを書くのもあまりよくないです。同じことを書きたくなったら、以前の記事に内部リンクで飛ばすようにしてください。
meta description最適化
- 記事の要約
- 使いまわすのはNG
- 検索結果に表示される
検索結果に表示される記事の要約部分。
メタディスクリプションが無いと、GoogleのMFI(モバイルファーストインデックス)でエラーが出ます
何より、検索した人はtitleよりもこっちを重要視するって調査結果もあるくらいなので重要です。ユーザーが続きを読みたくなる文章を書きましょう。
できればやりたい3つの施策
この3つの施策は余裕があったらやる感じでOK。
できればやりたい3施策
- サイト構造の整理
- imgタグのalt属性の使用
- 構造化データの設定・実装

サイト構造の整理
- トップ→カテゴリ→記事
- シンプルで分かりやすい構造
- 記事ページまで2クリック以内
トップページから記事ページを見るのに、何回もクリックしないとたどり着けないブログはクソです。
WordPressで普通のテーマを使ってればあまり気にしなくても大丈夫。
imgタグのalt属性の使用
- 画像の内容を示す
- Googleの理解を手助け
imgタグのalt属性はGoogleが画像の内容を理解するのに使っています。
ファイル名の方が重要ですが、alt属性も指定しておくと完璧です。
構造化データの設定・実装
- ハイレベルなSEO対策
- Googleの内容理解を手助け
- 検索結果に専用フォーマットで表示
ぶっちゃけ、構造化データは「最重要施策」に入れたいくらいです。
でも技術的に難易度が高めなので、無理にやらなくてもOKです。
これをやるとGoogleが記事の内容を理解するのを手助けできます。また、検索結果に専用のフォーマットで出るようになるので、クリック率が上がる効果も期待できる。
ライバルと差が付く部分なのは間違いないです。例えばこんな感じの表示ができます。

構造化データの例。必要な道具を個別に出したり、写真付きで手順を解説できる
対応不要な8つの施策
最後に紹介するのは、逆に「やる必要がない施策」です。

対応不要の8施策
- HTMLの適正使用
- strongタグの使用
- キャッシュで高速化
- meta keywordsの設定
- rel="prev",”next”の使用
- キーワード出現率の調整
- クロールバジェットの調整
- robots.txtでのクロール除外
HTMLの適正使用
- 気にしなくてOK
- Googleが何とかしてくれる
- それより日本語に気をつけろ
こういうこと言ってる人がたまにいますけど全部無意味です。
太古の昔に流行ったSEO対策
- 段落は<p>
- 引用は<blockquote>
- 改行<br />を連発しない
今のGoogleはとても賢いので、HTMLタグを最適に使うことの重要度はアホみたいに下がってます。
上で紹介したtitleタグやmeta description、見出しタグなんかを正しく使えてれば、他のタグは気にしなくてOKです。
strongタグの使用
- 無意味
- <b>でもOK
- 重要な部分を囲め

とか言ってる人がたまにいますが、知識が20年前でストップしてる可哀そうな人なので優しくしてあげてください。

ユーザーにとって重要な、特に伝えたい部分を太字にする。これだけ考えてれば大丈夫です。
キャッシュで高速化
- 初心者は無視でOK
- 技術があるならやる
- ユーザー体験が良くなる
キャッシュという技術を使うことで、ブログの読み込み速度を爆速にできます。なのでユーザー的にはかなり便利になる。
ですが、キャッシュは扱いが難しいので初心者は気にしなくてOKです。デメリットの方がデカいので。
meta keywordsの設定
- 無意味
- 忘れてOK
- Googleも明言
metaタグの一種で、昔は有効だったタグです。
今は一切見られてないので、脳から消去してOKなタグ。Googleも公式に「設定しても意味ねーよ?」って明言してます。
rel="prev",”next”の使用
- 無意味
- Googleも明言
- 今は使われてない
記事一覧でのページングや、記事を複数のページに分割した際に使うタグです。前後のページの関係を明確にするために使われてました。
2~3年くらい前までは有効な施策としてぼくも紹介してたんですけど。
Googleが最近「今は使ってないのでやらなくてOK」って言ったので気にしなくてよくなった施策です。
キーワード出現率の調整
- 無意味
- ユーザーのことだけ考えろ
- 日本語的に正しい文章を書け
これも未だに「重要」って言ってる人がいますけど、マジで無意味なので無視してください。
無価値な内部対策の例
- キーワードを増やす
- 類義語を入れる
- 共起語を増やす
こういうのはやらなくてOK。


こんな感じで、ユーザーに正しい文章で伝えることだけ考えてれば問題ないです。
クロールバジェットの調整
- Googleの記事発見を手助け
- 個人ブログなら気にしなくてOK
Googleが1つのサイトを巡回できる量には限界があります。それをクロールバジェットって言うんですけど。
食べログとか、ああいう超大規模サイトなら重要になってくるんですが、個人のブログなら一切気にする必要ありません。
robots.txtでのクロール除外
- Googleのクローラーを制御
- 失敗のリスクが大きい
- 技術が無いと難しい
検索エンジンのクローラーに命令を下せるのがrobots.txt。
実はこれ、WordPressにはデフォルトで入ってます。具体的には、管理画面をクロールしないように制御されてる。
上手に使うと便利なんですが、失敗すると検索結果に全く表示されなくなるのでリスクがデカいです。

まとめ:優先度の高いものから対策しよう
ブログSEOの内部対策
- テーマで対応:7施策
- 最優先で対応:4施策
- 優先的に対応:4施策
- 出来ればやる:3施策
- やらなくてOK:8施策
SEO内部対策の具体的な施策を全部で26個紹介しました。
テーマやプラグインを活用して効率的にできるものは、お手軽に対応できるのでやっときましょう。あとは優先度の高いものから順に、出来る範囲でやればOKです。
まだ内部対策の基礎がわかっていない、自信が無いという方は、こちらの記事で再度内部対策を学ぶと良いです。今回紹介した施策1つ1つの意味が分かってくるかと思います。
≫ SEO内部対策をやらないとスタートから負け犬人生が確定する話
また、SEOの全体像を学ぶことも重要です。ぜひ下記の記事にもお目通しください。
